티스토리 초보의 구글 서치 콘솔 설정하기
티스토리를 처음 시작하다보니 너무 어렵습니다.
설정할 것도 많고,
찾아봐도 무슨 말이지 잘 모르겠습니다 ㅠㅠ
구글 서치 콘솔은 구글 애드센스와 구글 애널리틱스를 사용하는데 꼭 필요하다고 합니다.
저의 궁극적인 목적은 구글 애드센스 승인이니까!!!
설정해야 합니다.
티스토리 블로그는 개설 하고 난 후에 일정 시간이 지나면 다음 사이트에 등록이 됩니다.
등록이 되고 난 후에는 우리가 작성한 글들이 보여지게 되고
이 글들을 통해서 블로그를 방문할 수 있게 됩니다.
찾아보니 애드센스 수익을 빠르게 늘려가기 위해서는 유입이 많아야 하는데,
유입을 빠르게 하기 위해 구글 서치 콘솔을 설정해야 한다고 합니다.
그럼 이제 차근차근 티스토리 초보와 함께 구글 서치 콘솔을 설정해보겠습니다.
1. 구글 서치 콘솔에 티스토리 블로그 등록 하기
1-1. 티스토리 주소 복사하기
티스토리 홈에서 티스토리 주소를 복사합니다.
(ex. https://아이디.tistory.com)
1-2. 애드센스를 신청한(할) 구글 아이디로 로그인을 합니다
저는 애드센스가 없으니 미래에 신청할 구글 아이디로 로그인을 했습니다.
구글에서 [구글서치콘솔] 검색 혹은
https://search.google.com/search-console/ 이 주소로 들어갑니다.

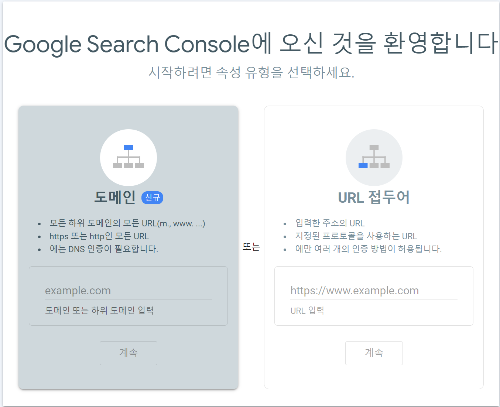
위의 창에서 URL 접두어의 https://www.example.com 으로 쓰여진 진 칸에
복사한 우리의 티스토리 주소를 붙여넣습니다.
붙여넣고! 계속 버튼을 눌러 다음 단계를 진행하겠습니다.
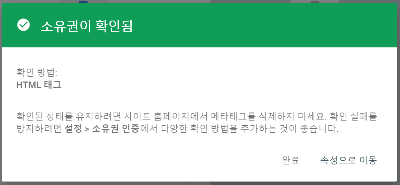
[인증 확인중~~] 이라는 창이 떴다가 정상 확인이 되면
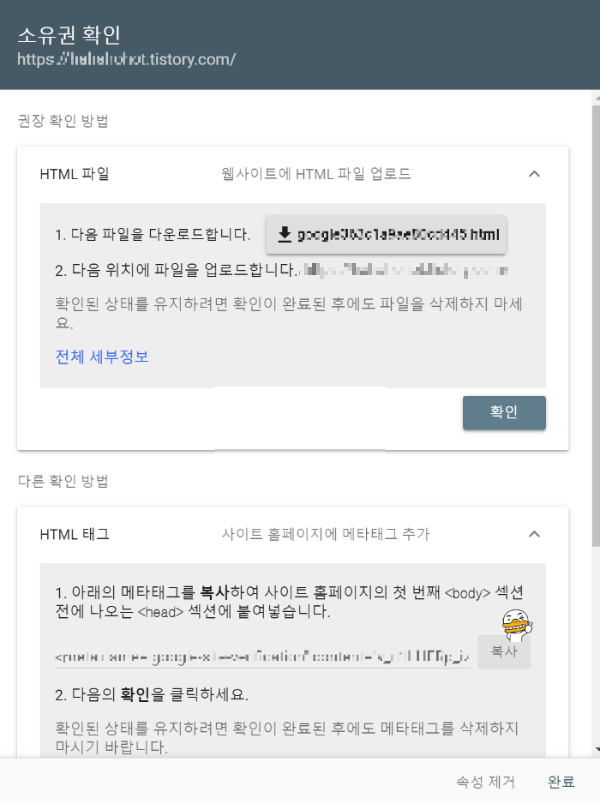
소유권 확인 화면이 뜹니다.

소유권 확인 화면에서
HTML 태그를 선택하고,
메타태그를 복사합니다.
이모티콘이 있는 부분을 복사하시면 됩니다.
2. 티스토리 블로그에 구글 서치 콘솔 설정하기
티스토리로 돌아와서
관리자 > 꾸미기 > 스킨편집 메뉴로 이동합니다.
2-1. HTML 편집하기
스킨편집 메뉴에서 오른쪽 상단에 보면 html 편집이라는 버튼이 있습니다.
버튼 클릭해주세요 !

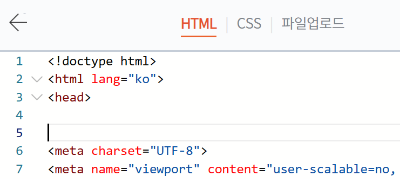
버튼을 누르면 html 소스가 나오는데,
시키는대로 body 전에 head 섹션에 붙여넣습니다.
다른 분들이 <head> 바로 아래 많이들 넣으시는 것 같아서 저도 거기에 넣었습니다.
head 뒤에 입력하기 위에 엔터를 쳤습니다.

커서가 있는 위치에 붙여넣고 [적용] 버튼을 눌러줍니다.
2-2. 소유권 확인, 서치 콘솔 시작하기
적용을 누른 후 다시 구글 서치 콘솔로 돌아옵니다.
HTML 태그를 사용하는 방법으로 확인하고 있으니
아까 복사한 주소 밑에 있는 확인 버튼을 눌러줍니다.

확인을 하는 창이 뜨고 이상이 없으면
정상 확인 되었다는 팝업이 뜹니다! (확인이 안되면 다시 위의 단계를 잘 따라했는지 차근차근 확인해보세요!)

[속성으로 이동]을 클릭하면 아래와 같이 서치 콘솔 시작하기 팝업이 뜹니다.

3. sitemap 추가하기
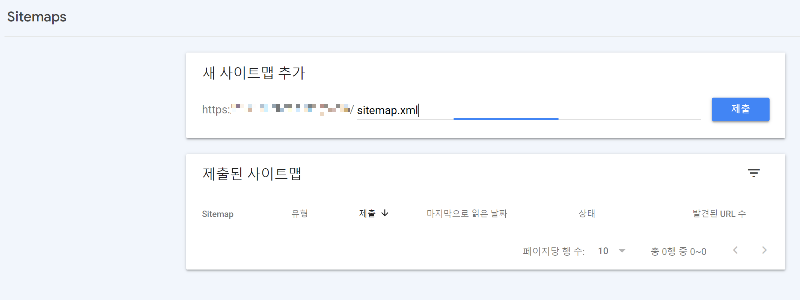
사이트 맵을 추가할 차례입니다.
사이트 맵 추가는 서치 콘솔이 블로그의 컨텐츠를 잘 긁어갈 수 있도록 설정하는 것이라고 합니다. (크롤링)
색인생성 > Sitemaps 클릭
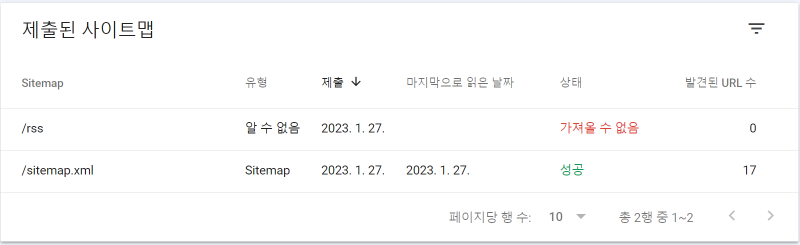
새 사이트맵 추가 란에 [sitemap.xml, rss]를 입력 한 후 제출을 클릭합니다.


4. 구글 서치 콘솔 설정 완료
구글 서치 콘솔 설정이 완료되었습니다.
구글에서 티스토리에 등록된 글을 자동으로 가져가고, 글과 관련된 검색어로 검색하면
해당 글이 검색 목록에 표시되게 됩니다.
네이버도 설정을 해야한다고 하던데 ....
그것은 다음 글에서 따라해보면 작성하겠습니다.